Ein Bild sagt mehr als tausend Worte. Das gilt besonders für Websites: Mit dem richtigen Motiv heben Sie Ihre Seite aus der Masse ab. Ein gutes Bild weckt Interesse und erste Eindrücke.
ABER: Ein schlecht optimiertes Bild kann ebenso Ladezeit und somit Besucher und ggf. Umsatz kosten.
Es ist Pflicht, jedes Bild auf einer Website zu optimieren!
Simon Ihlenfeldt, tricksiebzehn Online-Marketing Agentur
Wir sehen oft, das Bilder von Redakteuren zu groß oder nicht optimiert in die Website eingebaut werden. Mit einem einzigen Bild wächst die Ladezeit häufig um mehrere Sekunden an.
Tutorial: Bilder für Websites optimieren
1. Bilder nur so gross bzw. breit wie nötig hochladen
Wie groß müssen Bilder eigentlich sein? In der Regel werden Sie Bilder verkleinern müssen. Um Ihnen komplizierte technische Erläuterungen zu sparen, ein paar Entscheidungshilfen als Faustregeln:
- Für vollbreite Bilder, die den gesamten Bildschirm füllen, (z.B. Slider) reicht eine Breite von 1500 Pixeln aus.
- Füllt das Bild den kompletten Content-Bereich aus, reicht eine Breite von 1024 Pixeln aus.
- Füllt das Bild die Hälfte des Content-Bereichs aus, ist eine Breite von 600 Pixeln ausreichend.
- u.s.w.
Das sind nur ungefähre Faustregeln. Mit diesen fahren Sie generell gut. Wir selbst stellen die Bilder häufig für optimale Performance bereit und verzichten auf die letzte Brillanz. Natürlich macht es Sinn, zielgruppenabhängig von diesem Paradigma abzuweichen. Als Fotograf bspw. werden Sie eine möglichst gute Bildqualität zeigen möchten.
1.1 So geht’s: Bilder verkleinern
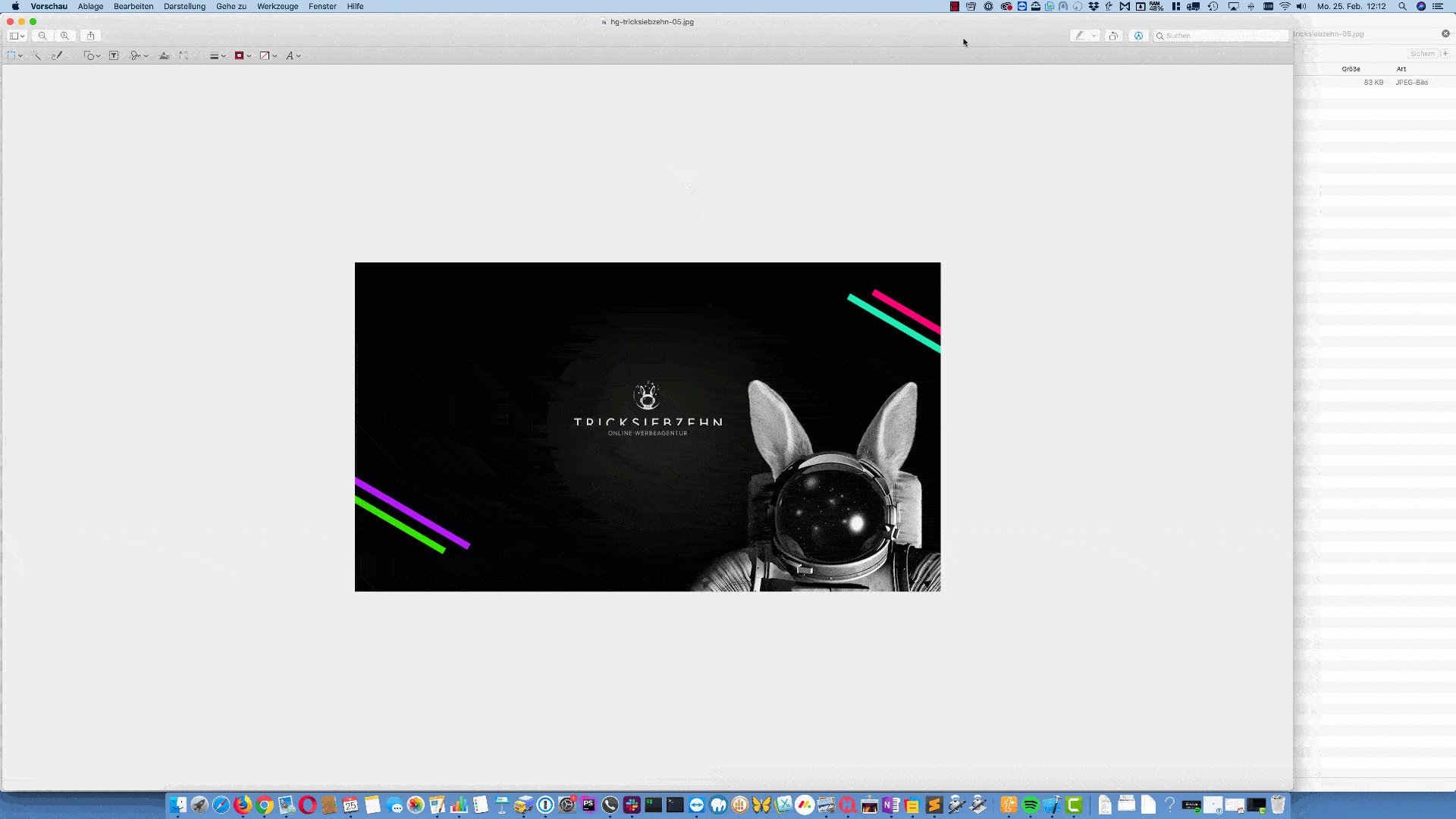
Auf dem Mac mit Vorschau
- Öffnen Sie das Bild in der Vorschau.
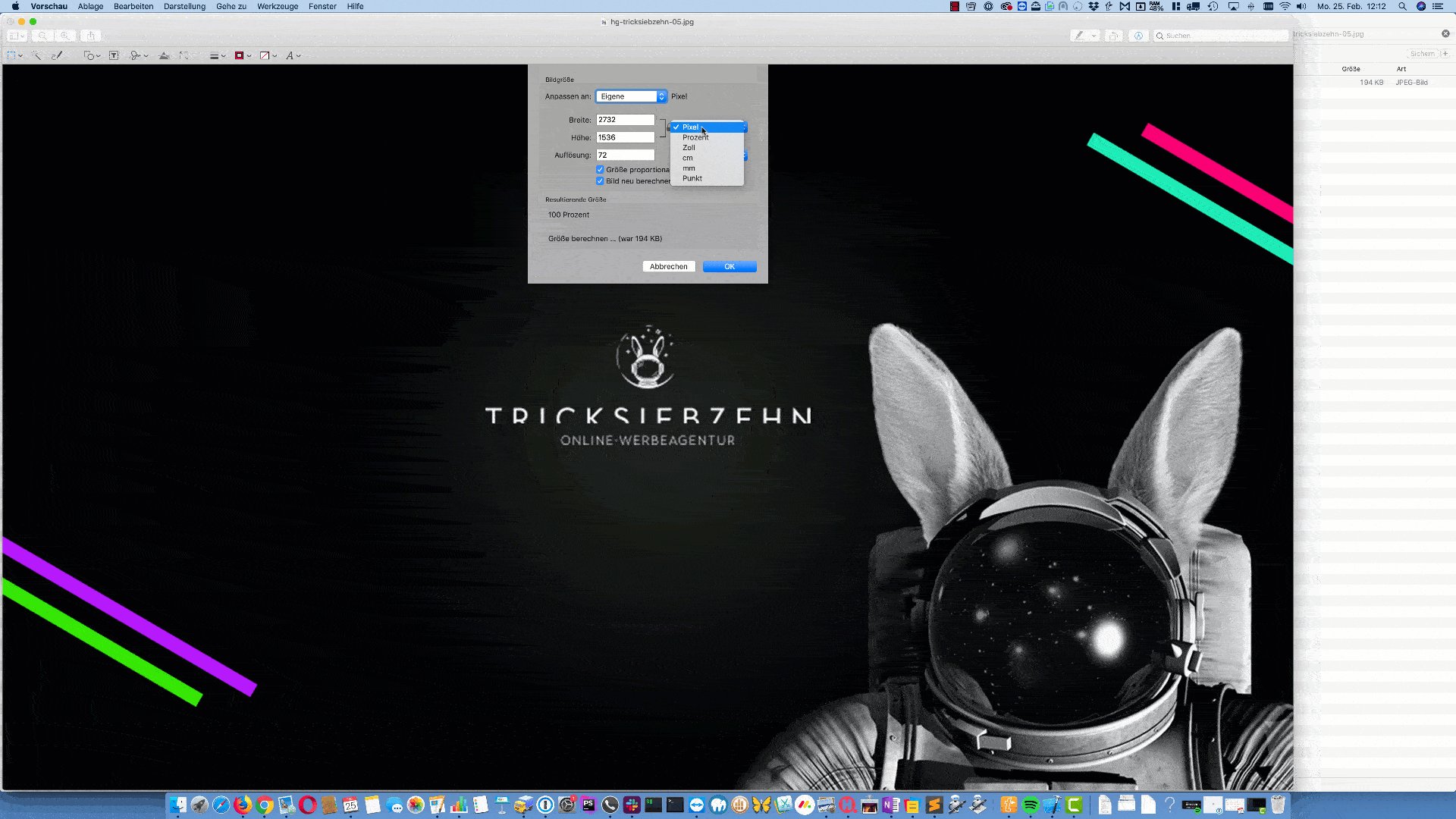
- Klicken Sie oben in der Menü-Leiste auf „Werkzeuge“ und wählen dann „Größenkorrektur“.
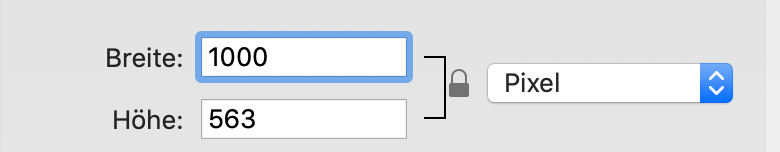
- Wählen Sie „Pixel“.
- Ändern Sie nun den Wert der Breite.
- Klicken Sie „OK“.
- Speichern Sie das Bild ab.

Falls Sie mehrere Bilder auf einmal bearbeiten möchten, empfehlen wir Photobulk.
2. Bilder komprimieren
Kompression – die Verringerung der Dateigröße. Man unterscheidet zwischen verlustfreier und verlustbehafteter Komprimierung.
Wir empfehlen im ersten Schritt eine verlustfreie Komprimierung zu verwenden. Falls einzelne Bilder dann zu groß sind, kann immer noch die verlustbehaftete Komprimierung getestet werden.
2.1. So geht’s: Bilder komprimieren
Auf dem Mac mit ImageOptim
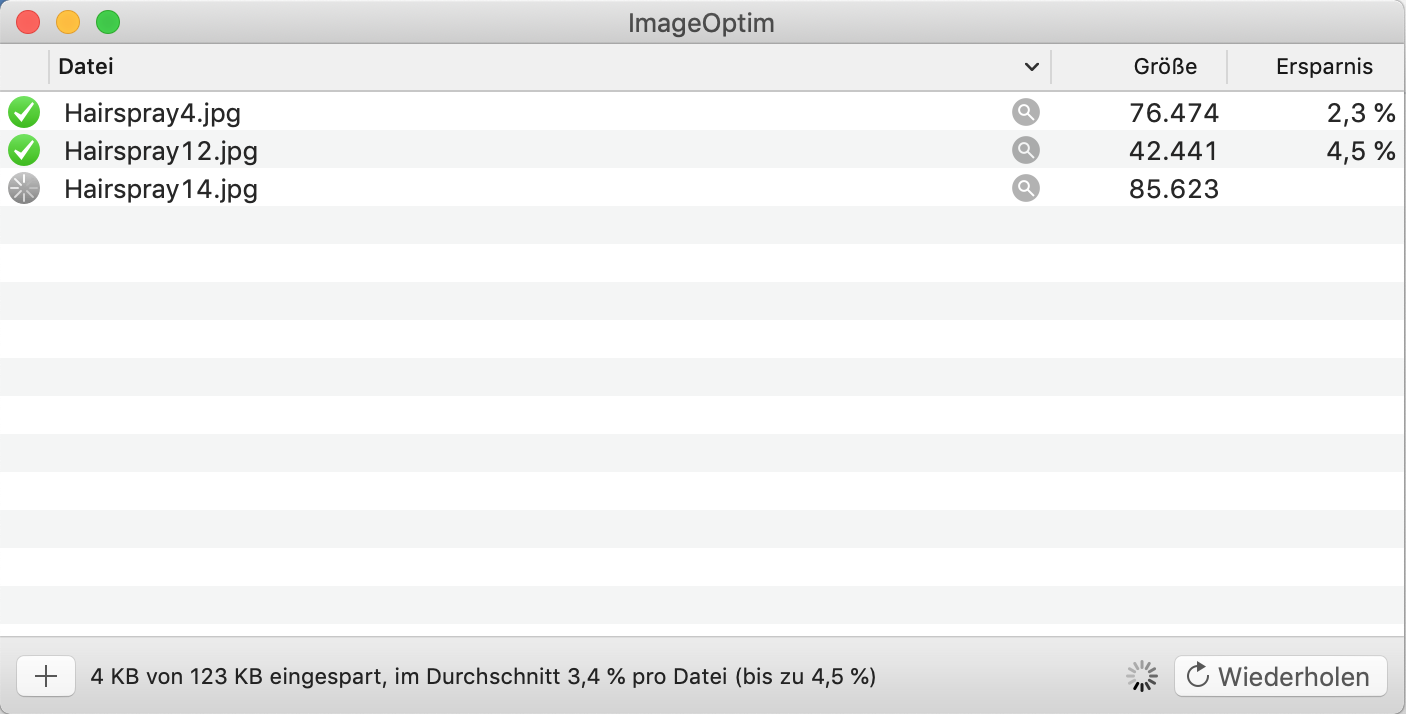
Wir selbst verwenden das Tool ImageOptim. Es ist kostenlos und bietet für die meisten Dateiformate die modernsten Komprimierungs-Algorithmen.
Es ist ein Kinderspiel:
- ImageOptim öffnen.
- Arbeitskopien der Bilder erstellen: ImageOptim überschreibt standardmäßig die Originale.
- Bilder per Drag & Drop in das ImageOptim Fenster ziehen.
- Warten, bis alle Bilder fertig sind.
Tipps zu ImageOptim:
- In den Einstellungen kann zwischen verlustfreier und verlustbehafteter Komprimierung umgestellt werden.
- Für JPEGs empfehlen wir die Aktivierung von Guetzli – abhängig von der Rechenleistung und Bildmenge: Während es zwar sehr effektiv ist, arbeitet es dennoch sehr langsam und eignet sich daher nicht für sehr große Bildmengen. Die Ergebnisse sind aber super!
Windows-Tools
Da wir selbst mit Macs arbeiten, hier ein paar Links zu Windows-Tools
Online-Tools
- https://compressor.io/compress
- https://imagecompressor.com/
- https://kraken.io/web-interface
- https://www.jpegmini.com/
Zusammenfassung: Bilder für Website optimieren
Benötigte Zeit: 15 Minuten.
Zur Optimierung der Bilder für eine Website müssen folgende Schritte erledigt werden.
- Benötigte Bildgröße ermitteln
Für vollbreite Bilder: 1500 Pixel
Füllt das Bild den kompletten Content-Bereich aus: 1024 Pixel
Füllt das Bild die Hälfte des Content-Bereichs aus: 600 Pixel - Bilder verkleinern
Mithilfe eines Bildbearbeitungsprogramms, Vorschau, Photoshop, etc., wie in diesem Beitrag beschrieben.
- Bilder komprimieren
Bilder mit Hilfe von Tools wie ImageOptim komprimieren (oben genauer beschrieben=.
- Bilder sollten nur in Ausnahmefällen die Größe von 0.3 MB überschreiten
- Alt-Texte und Titel pflegen
Immer eine sinnvolle Beschreibung des Bilds im Alt-Text angeben und den Titel pflegen.